Soft notifications
Soft notifications are reminders that inform the user of events that have occurred in the user's absence, or while the mobile device user was busy with some application. Text and graphics, can be used to communicate the message to the user. Soft notifications are displayed in pop-up windows in the home screen.
The user can respond to the soft notification by using the softkeys. The left softkey is used for activating a function, for example opening a message that has arrived. The right softkey is used to discard the notification without taking any further action. In touch layout, the softkeys are placed inside the pop-up component
Soft notifications are displayed only in the home screen. If an event that causes a soft notification (for example, a missed call) occurs when an application is active, it may cause other kinds of UI events to notify the user, but if the user does not react to these, the soft notification appears only after the phone is put in the home screen if the event still requires it.
The application that launched a soft notification can control it and also discard it. It is possible to use the Menu key during a soft notification; in that case, the soft notification disappears, but reappears when the user returns to the home screen, unless the application responsible for the notification has discarded it.
Soft notifications can be displayed for the user in two different appearances:
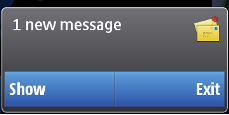
Ungrouped soft notification: These notifications contain one piece of information each. The appearance of the notification window is the same as that of a note. The example in the figure below is an ungrouped soft notification.

Figure: Soft notification indicating a new message
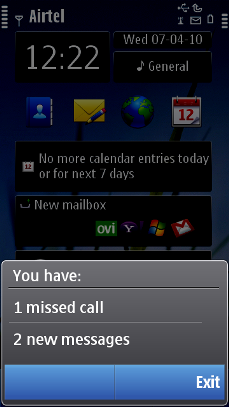
Grouped soft notification: Many different items of information can be combined into one soft notification where the items are displayed as a list. The user can pick up one of the items at a time and react to it. The appearance of this soft notification type is the same as the appearance of a List query (see Queries).

Figure: Grouped soft notification. The height of the window is dynamic and depends on the number of lines in the list.
User action |
State change |
Feedback |
|---|---|---|
Touch down and release on left softkey. |
Confirms the operation. Attached application is activated, and displayed notification disappears completely. |
Tactile: Basic button effect and audio feedback is provided with touch down and basic button effect with release events. |
Touch down and release on right softkey. |
Discards operation. Attached application is discarded and displayed notification disappears completely |
Tactile: Basic button effect and audio feedback is provided with touch down and basic button effect with release events. |
Touch down and release on notification |
Confirms operation. Attached application is activated, and displayed notification disappears completely. |
Tactile: Basic button effect and audio feedback is provided with touch down and basic button effect with release events. |
Touch down and release outside notification |
Inactive |
Tactile: No effect |
User action |
State change |
Feedback |
|---|---|---|
Touch down and release on right softkey. |
Discards the operation. Grouped soft notification is discarded |
Tactile: Basic button effect and audio feedback is provided with touch down and basic button effect with release events. |
Touch down and release on list item |
Confirms the operation. Attached application is activated, and selected choice item is removed from the soft notification list. The user can return to the grouped soft notification list by returning to home screen. |
Tactile: Basic button effect and audio feedback is provided with touch down and basic button effect with release events. |
Touch down and release outside notification |
Inactive |
Tactile: No effect |
Touch down and move on list item |
Refer to Dragging and flicking events |
Tactile: Refer to Dragging and flicking events. |
Using soft notifications in applications
The API to use for soft notifications is the Notifiers API. For implementation information, see Using the Notifiers API.