Navi pane
The principal uses of the Navi pane are to display information about the current state and view, and to help the user to navigate in the application.

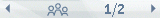
Figure: Navi pane
Depending on the context, the Navi pane contains elements presented in the following table.
| Component | Description |
|---|---|
Tabs |
Tabs are used to view parallel data views alternatively. Arrow indicators are used only for navigation texts. Each tab
has either a graphic or a text (or both) as a label. The following
tab layouts can be used:
More than four tabs can exist simultaneously. They can be scrolled horizontally. However, as a design guideline, the number of tabs should be kept small (the maximum of six tabs is recommended), and the number should not be dynamic. |
Navigation text (icon+text)  |
Navigation text is displayed in the Navi pane when similar items can be browsed by scrolling horizontally, such as dates in Calendar. Arrow indicators at both ends of the pane indicate the possibility to scroll. |
Indicators  |
In editors, the Navi pane contains editing indicators. See Indicators for a more detailed description of the Navi pane indicators. |
Folder structure indication  |
Opened sub-folders are indicated in the Navi pane. |
Application-specific content |
When none of the above content types is suitable, the Navi pane content can be designed specifically for an application. |
Empty pane  |
The Navi pane can be empty. |
User action |
State change |
Feedback |
|---|---|---|
Touch down on navigation text or navigation arrow |
Application specific |
Tactile: In case of activity, basic button effect and audio feedback is provided. |
Touch down and hold on navigation text |
Inactive |
Tactile: No effect |
Touch down and hold on arrows |
This action performs a “key repeat”, similar to many touch downs and releases on arrow |
Tactile: Sensitive button effect and audio feedback is provided with key repeat action. |
Touch release |
No effect |
Tactile: No effect |
Using the navi pane in applications
The API to use for the Navi pane is the Navigation pane API. If you use tabs in the Navi pane, the API for controlling the tabs is the Tabs API. Applications can implement an observer to handle the touch events in the Navi pane area.
For the indicators in the Navi pane, use the Indicators API.
For implementation information on the Navi pane, see Using the Navigation pane API. For implementation information on tabs, see Using the Tabs API.
The MAknNaviDecoratorObserver class provides touch support for the tab arrows in the Navi pane.
To set the observer, use the CAknNavigationDecorator::SetNaviDecoratorObserver() method.
To create a tab group in the Navi pane, use the CAknNavigationControlContainer::CreateTabGroupL(). This
is a factory method for a pre-implemented navigation pane tab group
control.